此系列的最后一天学习了,来把任务管理做得更完善点。

今日目标,是添加标签列,以及根据标签过滤任务。
添加标签
还记得昨天添加优先级是如何完成的吗?
这里可以先暂停阅读,自己根据昨天的实现,先自己思考一下。
这里要做的事情如下:
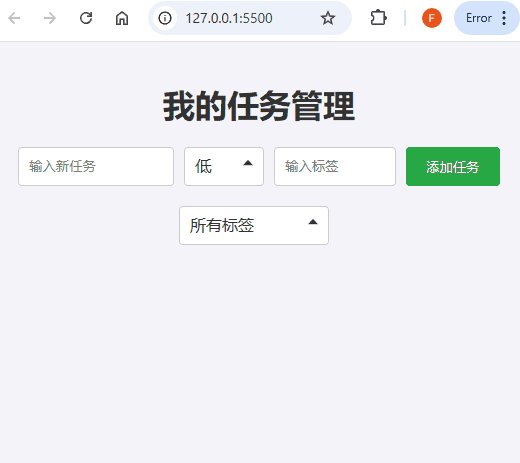
添加标签元素
在任务输入框旁边添加一个输入框,用于输入任务标签。
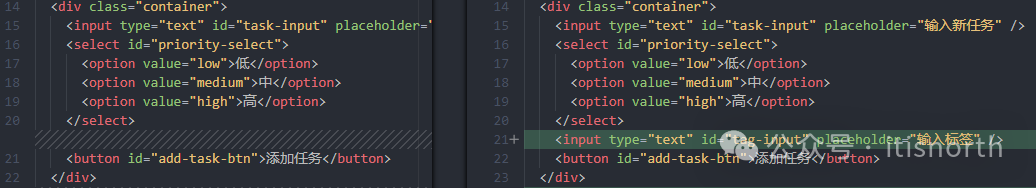
<input type="text" id="tag-input" placeholder="输入标签" />
为标签添加样式
为任务标签添加样式。
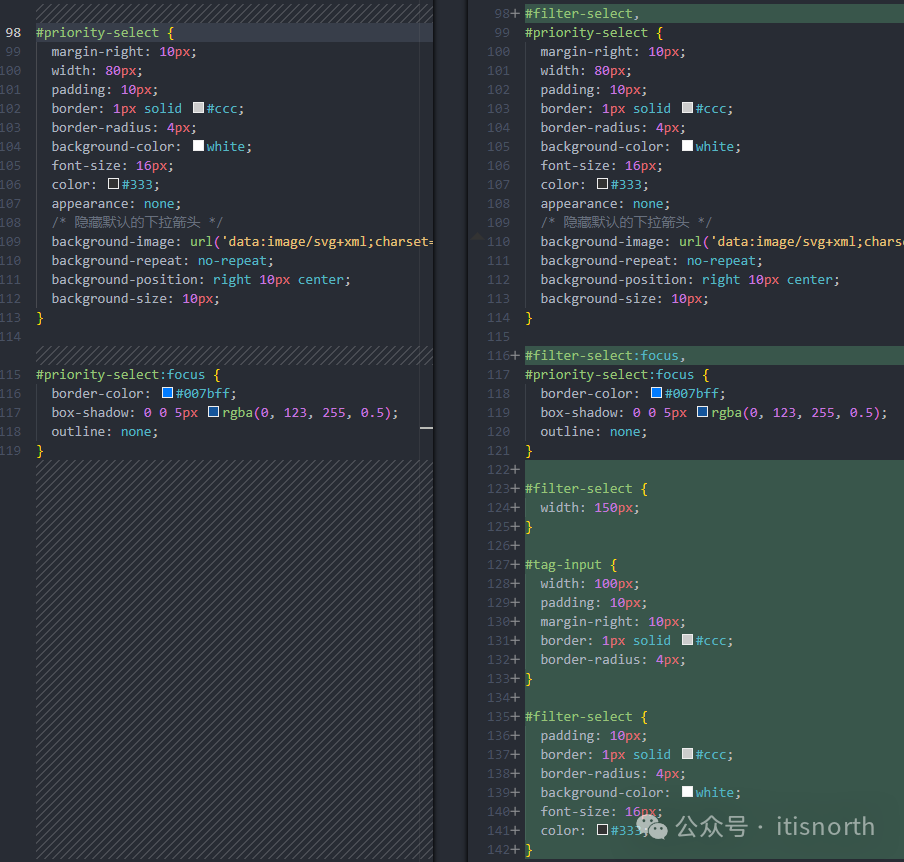
#tag-input { width: 100px; padding: 10px; margin-right: 10px; border: 1px solid #ccc; border-radius: 4px; }
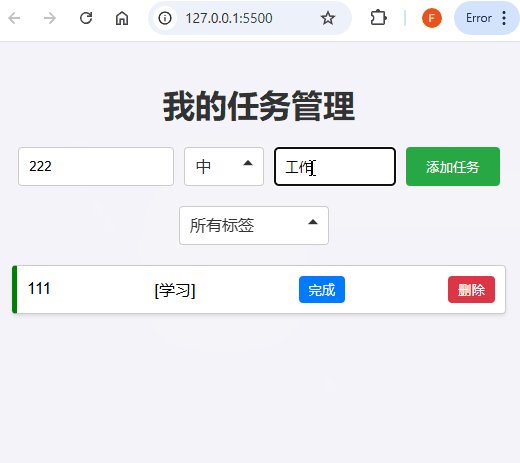
标签存储
在添加任务时,获取标签并将其存储和显示。
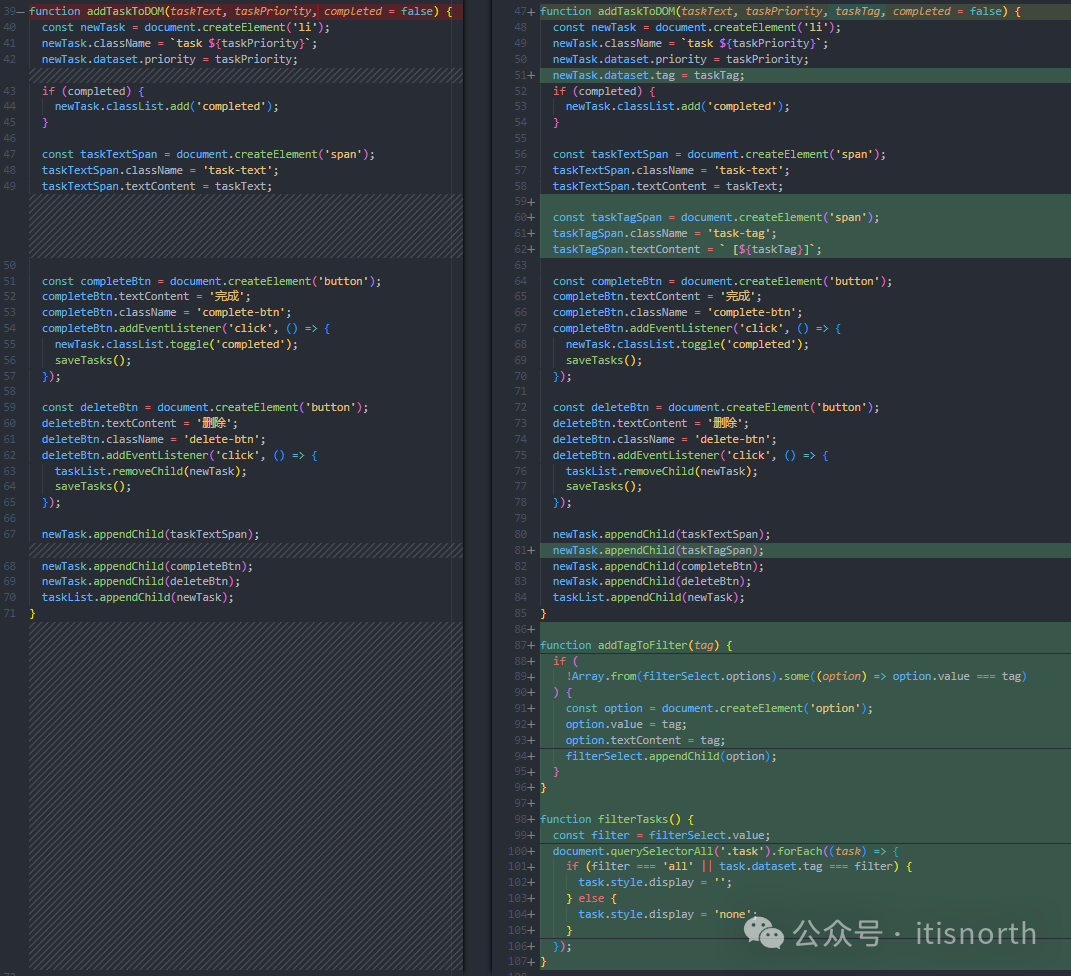
//1. 获取标签元素 const tagInput = document.getElementById('tag-input'); function loadTasks() { const tasks = JSON.parse(localStorage.getItem('tasks')) || []; tasks.forEach((task) => { addTaskToDOM(task.text, task.priority, task.tag, task.completed); }); } function saveTasks() { const tasks = []; document.querySelectorAll('.task').forEach((task) => { tasks.push({ text: task.querySelector('.task-text').textContent, priority: task.dataset.priority, //添加标签 tag: task.dataset.tag, completed: task.classList.contains('completed'), }); }); localStorage.setItem('tasks', JSON.stringify(tasks)); } //添加新的参数taskTag用于传递标签值 function addTaskToDOM(taskText, taskPriority, taskTag, completed = false) { const newTask = document.createElement('li'); newTask.className = `task ${taskPriority}`; newTask.dataset.priority = taskPriority; //添加标签 newTask.dataset.tag = taskTag; if (completed) { newTask.classList.add('completed'); } const taskTextSpan = document.createElement('span'); taskTextSpan.className = 'task-text'; taskTextSpan.textContent = taskText; //添加标签 const taskTagSpan = document.createElement('span'); taskTagSpan.className = 'task-tag'; taskTagSpan.textContent = ` [${taskTag}]`; const completeBtn = document.createElement('button'); completeBtn.textContent = '完成'; completeBtn.className = 'complete-btn'; completeBtn.addEventListener('click', () => { newTask.classList.toggle('completed'); saveTasks(); }); const deleteBtn = document.createElement('button'); deleteBtn.textContent = '删除'; deleteBtn.className = 'delete-btn'; deleteBtn.addEventListener('click', () => { taskList.removeChild(newTask); saveTasks(); }); newTask.appendChild(taskTextSpan); //添加标签 newTask.appendChild(taskTagSpan); newTask.appendChild(completeBtn); newTask.appendChild(deleteBtn); taskList.appendChild(newTask); }
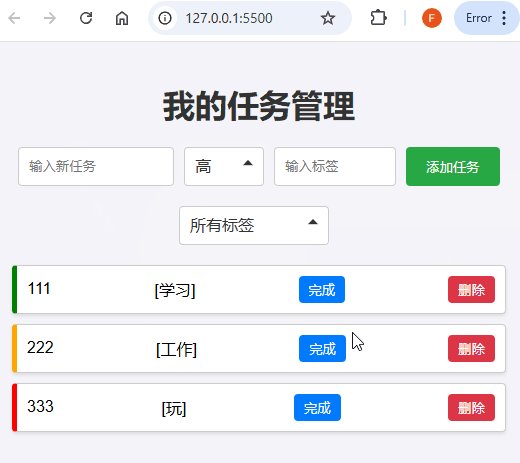
根据标签过滤
实现标签筛选功能,需要做如下事情:
HTML:添加了一个下拉选框,用于筛选标签。
CSS:为下拉选框应用和优先级一样的样式。
JavaScript:
添加标签过滤元素
在页面上添加一个输入框或选择框,用于输入或选择要筛选的标签。
<div class="container"> <select id="filter-select"> <option value="all">所有标签</option> </select> </div>
实现标签过滤功能
//获取标签过滤按钮元素并添加change事件监听 const filterSelect = document.getElementById('filter-select'); filterSelect.addEventListener('change', filterTasks); function loadTasks() { const tasks = JSON.parse(localStorage.getItem('tasks')) || []; tasks.forEach((task) => { addTaskToDOM(task.text, task.priority, task.tag, task.completed); //把标签值添加到过滤列表里 addTagToFilter(task.tag); }); } function addTagToFilter(tag) { if ( !Array.from(filterSelect.options).some((option) => option.value === tag) ) { const option = document.createElement('option'); option.value = tag; option.textContent = tag; filterSelect.appendChild(option); } } function filterTasks() { const filter = filterSelect.value; document.querySelectorAll('.task').forEach((task) => { if (filter === 'all' || task.dataset.tag === filter) { task.style.display = ''; } else { task.style.display = 'none'; } }); }
总结
代码差异对比:




这样整个 JavaScript 入门学习的基础知识就告一段落。
在 JS 学习里,入门时强调了实践。
在实践过程中,如果有些东西不好理解,也没有关系,先知道如何使用。
实践的多了,就理解了,跟书读百遍是一个意思。
那就先这样吧。
该文章在 2024/11/5 9:22:08 编辑过