HTML 21 天入门:实现微博首页实例
|
admin 2024年10月19日 22:16
本文热度 1627
2024年10月19日 22:16
本文热度 1627
|
尝试实现一下微博的首页和登录页面,使用我们前面学过的知识进行一次实践。
要实现什么
微博首页展示
在电脑上打开微博的页面,能看到如下显示。

这个页面,我们把它简化为两块内容,即上面标注的 1 和 2。
而且很容易看到下面的内容,比如 3,其实是 2 的重复。
对于 1 的内容,它又分成了两块:
对于这一部分的实现,使用的知识有学习的 form 表单中的 input,以及链接。当然 logo 的展示是图片,需要用到 img。

最右边的图标,如果点击了会展开更多的内容,它们本质上也是链接,只是样式上略微有变化。
而对于 2,它是某个人发布了一篇微博的正文展示,它又分成了以下 4 个部分:

发布人信息:包括头像,名称,发布时间,使用何种设备发布。
发布信息:文字信息摘要。这里的文字如果过多的话,只会显示一部分,点击最下面的全文则可以跳转到详细页面查看。这也是信息展示中的常用方式。
发布信息:图片,列出前三个图片,如果过多,也会有一个链接跳转到详细页。
统计信息:转发次数,留言次数和点赞次数。
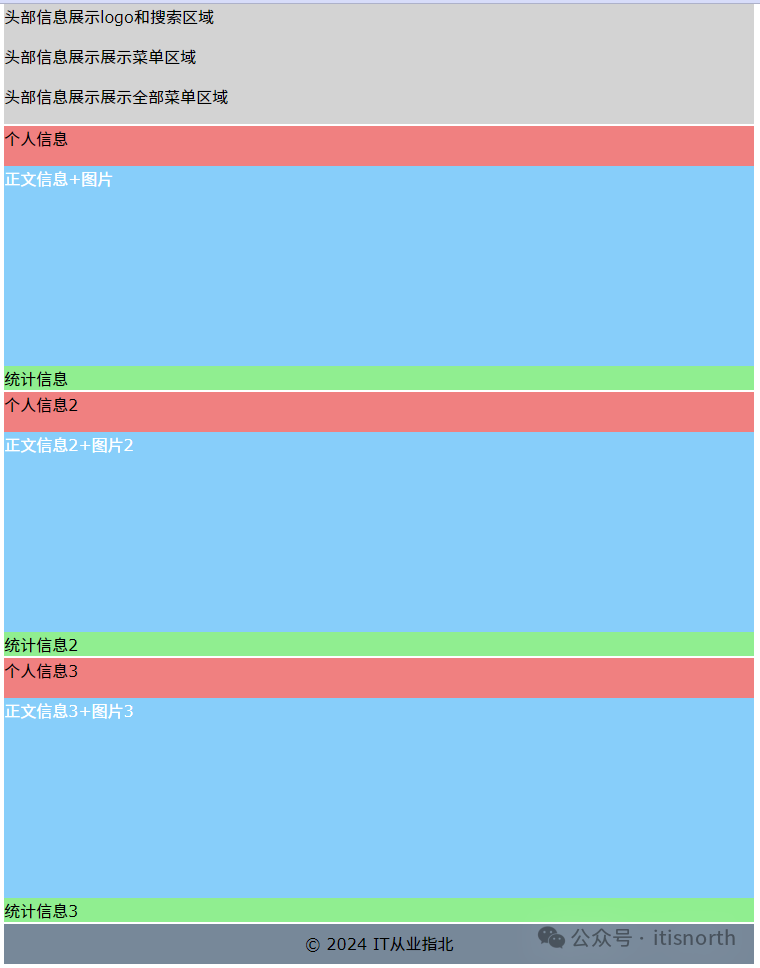
按照这样的划分,我们的网页结构也基本上就出来了。
<body> <header class="header"> <div>头部信息展示logo和搜索区域</div> <div>头部信息展示展示菜单区域</div> <div>头部信息展示展示全部菜单区域</div> </header> <section class="container"> <article> <div class="personal">个人信息</div> <div class="post">正文信息+图片</div> <div class="statics">统计信息</div> </article> <article> <div class="personal">个人信息2</div> <div class="post">正文信息2+图片2</div> <div class="statics">统计信息2</div> </article> <article> <div class="personal">个人信息3</div> <div class="post">正文信息3+图片3</div> <div class="statics">统计信息3</div> </article> </section> <footer class="footer"> <p>© 2024 IT从业指北</p> </footer> </body>

微博登录页

而微博的登录页面,和其它我们见到的登录页面也大同小异,主要是 form 表单及相应元素的应用。
当然,也要用到其它的比如链接,图片等。
登录页没有那么复杂,就不做 mockup 结构了,后面直接上手。
接下来
有了今天的分析和结构,后面分三次讲解分别:
完成首页的布局 1
完成首页的布局 2
完成登录页的布局
该文章在 2024/10/22 12:22:16 编辑过